|
任务1 认识网页特效
一、 网页特效的概念
网页特效就是网页的特殊效果,是一段编写好的脚本程序,应用它可以让网页变得形式多样,更加吸引人,如弹出窗口、飘浮广告等。
二、 网页特效的分类
常用的网页特效有很多,根据其作用的对象可分为以下几类:文本特效类、图形图像类、鼠标事件类、网页特效类、背景特效类、时间日期类、按钮特效类、状态栏特效类、代码生成类等。
三、 网页特效代码的应用
网页特效代码的应用十分简单,只要根据特效说明,把这些代码复制、粘贴到网页源代码的相应位置中,保存文件,再在浏览器中打开,就能够看到效果了。在网页源代码中插入特效代码有以下两种方式:
(1)在 Dreamweaver 中应用特效代码。用 Dreamweaver 打开要应用特效的网页,切换到“代码”视图,将特效代码插入到指定位置,然后进行相应的调试即可。
(2)直接使用文本编辑器。直接用文本编辑器(如记事本)打开网页文件,将特效代码插入到指定位置,然后进行相应的调试即可。
任务2 制作图片逐渐显现特效
第一步:
把如下代码加入 <BODY> 区域中。
<SCRIPT FOR=window EVENT=onLoad LANGUAGE=vbscript>
image1. filters. item(0). apply()
image1. filters. item(0). transition = 12
image1. style. visibility = " "
image1. filters(0). play(2.0)
</SCRIPT>
第二步:把如下代码加入 <BODY> 区域中。
<IMG SRC=" 图片的 URL" ID="image1" STYLE="visibility:hidden;FILTER:revealTrans(Duration=4.0,Transition=23);">
任务3 制作日期时间特效
第一步:在要添加日期时间特效的网页中添加一个id名称为“shijian”的DIV。

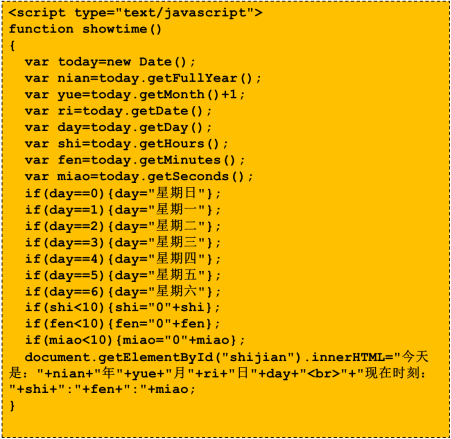
第二步:在网页中添加如下函数代码:

第三步:在<body>标签内添加事件代码:

第四步:保存网页,按F12测试页面。
|




